AI摘要:本文介绍了Joe主题的美化教程,包括顶部视频、头像呼吸灯、自定义透明度、格子背景、文章列表渐变颜色、弹窗和彩色标签等美化方法。

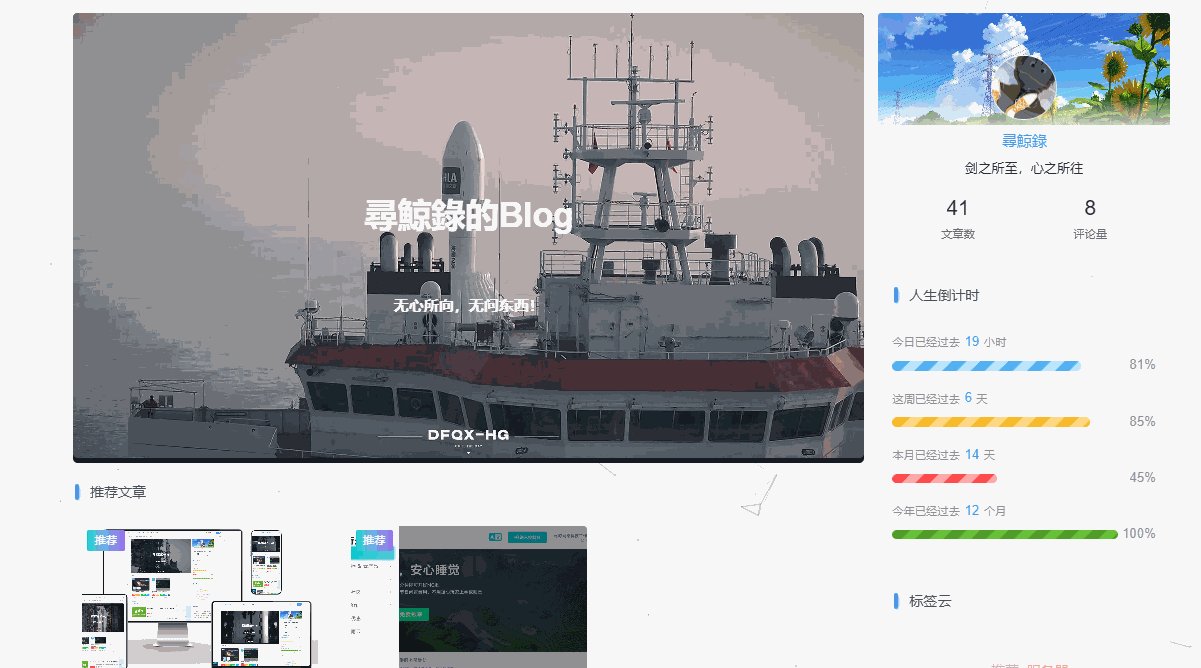
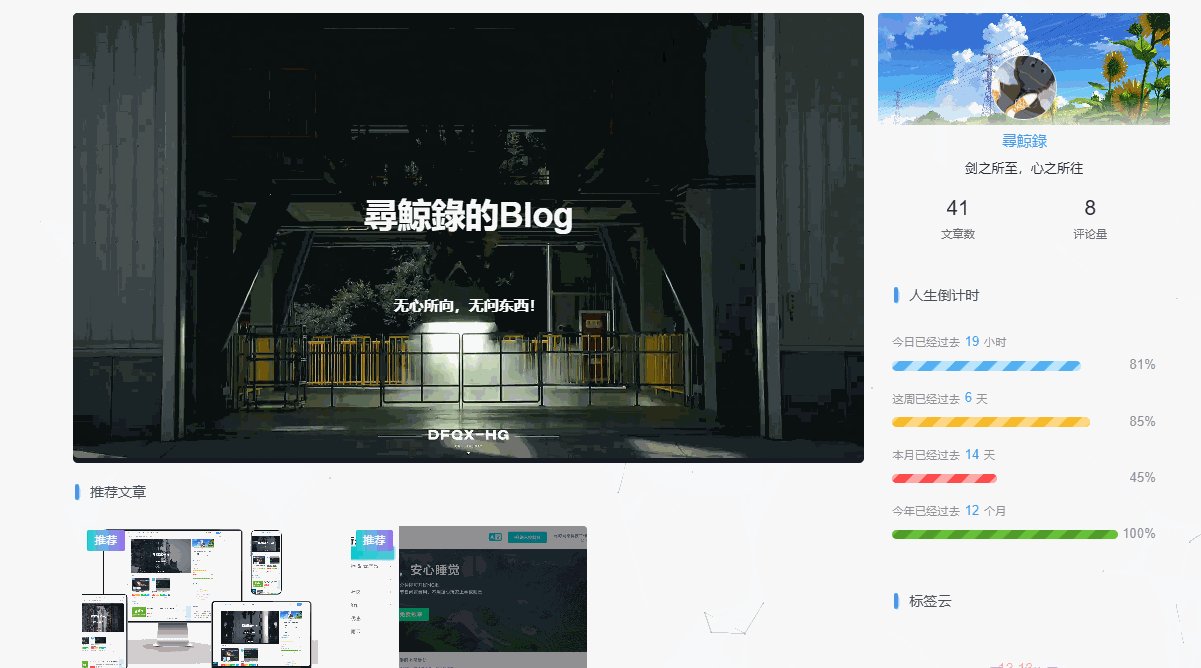
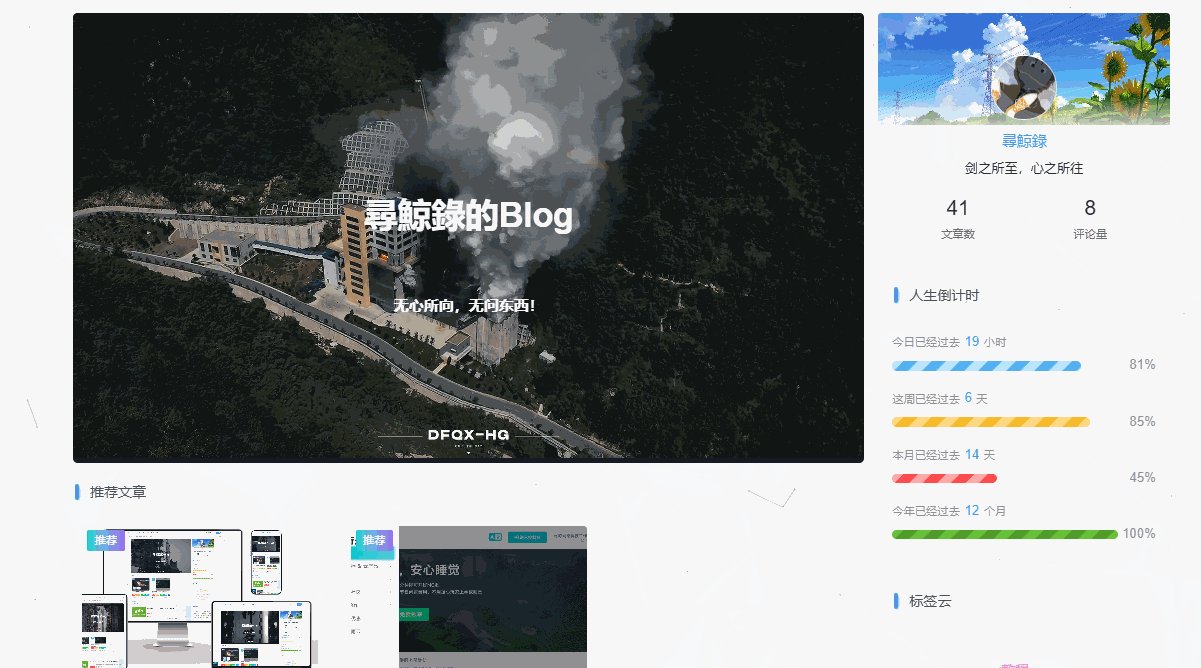
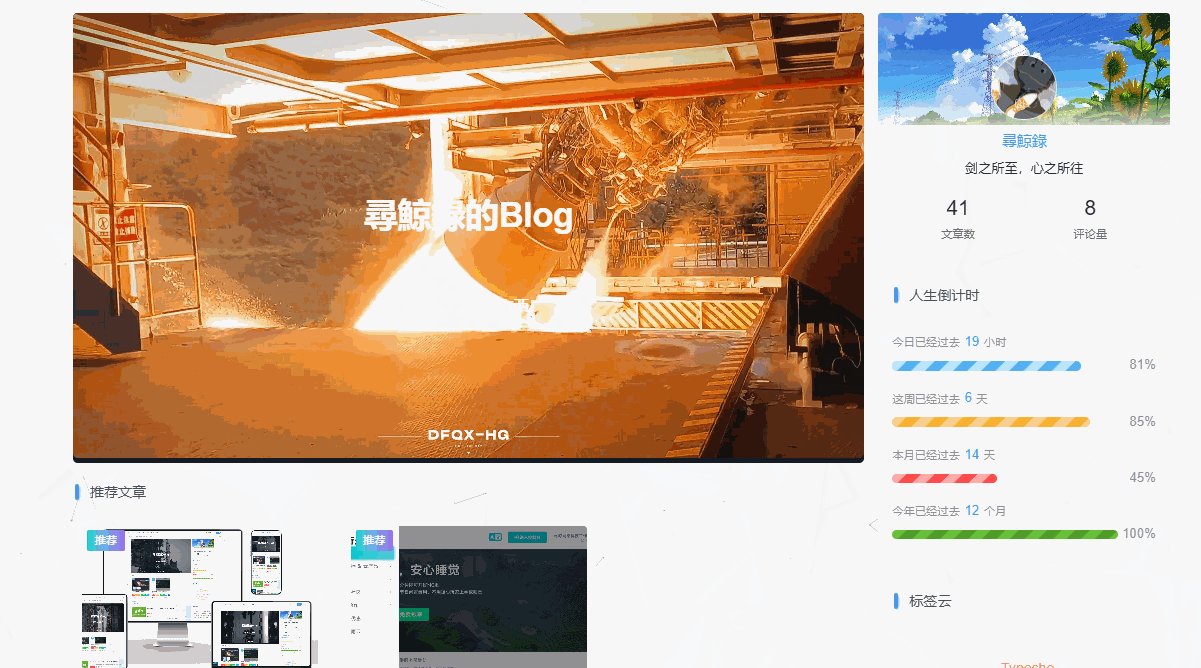
站点首页顶部视频
效果图

教程
首先在主题根目录(usr/themes/joe)新建一个文件夹,什么名称都可以
然后在刚刚创建的文件夹里面创建几个其他的文件夹分为index,post,other,css,js这几个文件夹
当然你也可以不创建,我这样只是为了方便你们区分
文件夹创建完成之后,在index这个文件夹里面创建一个video.php的文件
然后把以下代码放进去保存
<div class="video-background">
<video poster="https://picabstract-preview-ftn.weiyun.com/ftn_pic_abs_v3/a7e1480a41a61cfa23145ea8a30fd75dfba726c0e06fc59c22ef8ce03f0a21381c5026a125fa502a27f32b1792d9c838?pictype=scale&from=30111&version=3.3.3.3&fname=Screenshot_2024_1127_034242.png&size=1024" playsinline="" autoplay="" loop="" muted="">
<source src="https://alimov2.a.kwimgs.com/upic/2024/12/13/19/BMjAyNDEyMTMxOTE4MjZfMzAxNDE5NDQ2Nl8xNTEwNTk4MTI5OTRfMl8z_b_B3addd920d6174ebffd11478576239387.mp4?clientCacheKey=3xkity3uyjknhhu_b.mp4" type="video/mp4">
</video>
<span class="title"><?php $this->options->title(); ?></span>
<span class="description"><?php $this->options->description(); ?></span>
</div>然后在css里面新建一个video.css填入以下代码保存
♾️ css 代码: <style>/*首页视频css*/
.video-background {
width: 100%;
height: 100%;
position: relative;
display: block;
margin-bottom: 20px;
border-radius: 5px;
overflow: hidden;
background-image: url('https://p4-ad.adukwai.com/upic/2024/11/19/21/BMjAyNDExMTkyMTAzNTVfMzI5NDExNzQ5MF8xNDkwNTA2MDk1NzdfMl8z_ccc_B0b6fae48a22a4f4ac0d976d3538c17a0.jpg?tag=1-1732805729-unknown-0-5tzpnp9tno-3361e55adfa70e5c&clientCacheKey=3xqqtnmb6n4j7zk_ccc.jpg&bp=10000&ss=vp');
background-size: cover;
background-position: center;
}
.video-background video {
width: 100%;
height: 100%;
object-fit: cover;
border-radius: 5px;
playsinline: "autoplay";
autoplay: "autoplay";
loop: "loop";
muted: "muted";
}
.video-background .title {
position: absolute;
top: 45%;
left: 50%;
transform: translate(-50%, -50%);
color: white;
font-size: 9vw;
font-weight: bold;
text-align: center;
white-space: nowrap;
}
.video-background .description {
position: absolute;
top: 65%;
left: 50%;
transform: translate(-50%, -50%);
color: white;
font-size: 3vw;
font-weight: bold;
text-align: center;
white-space: nowrap;
}
@media (min-width: 768px) {
.video-background .title {
font-size: 36px;
}
.video-background .description {
font-size: 16px;
}
}</style>以上两个文件创建完成之后找到分别找到以下两个文件
- 在里面适合的位置增加以下代码
<?php $this->need('改为你主题根目录创建的文件夹名称/css/video.css'); ?>然后
- 把第 43 行下面的(有的人的可能不在43行,那就自己找下)

$this->need('module/index/carousel.php');- 改为

$this->need('你那会创建的文件夹名称/index/video.php');Joe主题的头像呼吸灯
效果图

评论区的头像也会自动加上呼吸灯,点击头像或电脑端停留在头像上面还会旋转
♾️ css 代码: <style>
/*头像呼吸光环和鼠标悬停旋转放大*/
.avatar {
border-radius: 50%;
animation: light 4s ease-in-out infinite;
transition: 0.5s;
}
.avatar:hover {
transform: scale(1.15) rotate(720deg);
}
@keyframes light {
0%{box-shadow: 0 0 4px #f00;}
25%{box-shadow: 0 0 16px #0f0;}
50%{box-shadow: 0 0 4px #00f;}
75%{box-shadow: 0 0 16px #0f0;}
100%{box-shadow: 0 0 4px #f00;}
}
</style>使用CSS代码自定义调整博客主题的透明度
我们的博客在使用背景图后,可能会被文字遮挡,影响背景图的效果,方法很简单,不需要任何插件
教程开始
打开主题的设置页面,找到 自定义CSS ,复制粘贴下面的代码
♾️ css 代码: body { --background: rgba(255,255,255,0.7) }其中( )里面的0.7表示透明度,可以自行更改达到自己想要的效果
eg:我想要实现半透明,就把0.7改为0.5,代码如下
♾️ css 代码: body { --background: rgba(255,255,255,0.5) }同理如果想实现完全透明,那就将0.7改为0.0即可完全透明
CSS代码实现让博客网站使用格子背景
网站美化能让我们的网站变得更好看,比如美化字体、增加特效、添加背景图片等,但是过度美化无疑会增加服务器的压力,今天分享一个 格子背景 由 CSS代码 实现,又节省一个 http请求调整博客主题的透明度可以达到一个不错的效果 😁
代码
♾️ css 代码: body::before {
background-image: linear-gradient(90deg, rgba(60, 10, 30, .04) 10%, transparent 0), linear-gradient(1turn, rgba(60, 10, 30, .04) 3%, transparent 0);
background-size: 20px 20px;
background-position: 50%;
background-repeat: repeat;
}
}Joe文章列表添加渐变颜色效果
效果图

教程(这个教程有点长)
接下来需要编辑的文件以及相对Joe主题的文件路径:
- joe.index.js →→→ usr/themes/Joe/assets/js/joe.index.js
- joe.index.css→→→usr/themes/Joe/assets/css/joe.index.css
- joe.mode.css →→→ usr/themes/Joe/assets/css/joe.mode.css
添加HTML代码
打开joe.index.js文件找到如图所示位置
可以直接搜joe_list__item wow default定位到,其实一打开就是了。
在第一个a标签元素后面加入如下代码
<div class="article-banner-wrap"></div>
<div class="article-banner"></div>
添加css代码
直接将下面的css代码复制粘贴到joe.index.css文件的最后面就行了
♾️ css 代码: /*首页列表渐变*/
.article-banner-wrap {
position: absolute;
height: 100%;
width: 50%;
right: 0;
top: 0;
}
.article-banner {
visibility: hidden;
opacity: .2;
position: absolute;
height: 100%;
width: 50%;
right: 0;
top: 0;
z-index: 0;
background-repeat: no-repeat;
background-size: cover;
-webkit-background-size: cover;
-o-background-size: cover;
background-position: center center;
transition: opacity 0.2s;
-webkit-mask-image: -webkit-linear-gradient(right, rgba(0, 0, 0, 1) 0%, rgba(0, 0, 0, 0) 100%);
border-radius: 8px;
background:linear-gradient(to left,#2BC0E4,#EAECC6);
visibility: visible;
animation: banner-show 1s;
}
.joe_list__item.default:hover .article-banner{opacity: 1;}其中的background可以改成图片地址,这样效果就是图片了,但图片会拖累网站加载速度,可自行决定是否要换成图片。
适配夜间模式
打开joe.mode.css文件,将以下CSS代码加入文件底部即可。
♾️ css 代码: /*首页列表图片渐变夜间模式*/
html[data-night='night'] .article-banner{
background: linear-gradient(to left,#1F1C2C,#928DAB);
opacity:0.1
}

为网站添加一个弹窗
效果图

将下面的代码放在 自定义HTML里面即可,
style="color:blue">在填写代码之前先把需要的弹窗内容修改完善
<style>
.popup-container {
display: none;
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: rgba(0, 0, 0, 0.6);
z-index: 9999;
justify-content: center;
align-items: center;
}
.popup {
animation: popOut .4s ease-in-out forwards;
transform-origin: center center;
transform: scale(0);
}
@keyframes popOut {
to { transform: scale(1); }
}
.popup-content {
background-color: #fff;
padding: 30px;
max-width: 400px;
text-align: center;
border-radius: 6px; /* 添加弹窗的圆角边框 */
}
.popup-title {
font-size: 21px;
font-weight: bold;
margin-bottom: 10px;
color: #000000
}
.popup-text {
text-align: left;
font-size: 14px;
margin-bottom: 20px;
color: #808080
}
.popup-button {
background-color: #007bff;
color: #fff;
border: none;
padding: 6px 20px;
font-size: 13px;
cursor: pointer;
border-radius: 4px; /* 添加圆角 */
background-color: #B0C4DE;
}
.slide-container {
width: 100%;
height: 200px;
overflow: hidden; /* 隐藏超出部分 */
}
.slide-content {
width: 100%; /* 比容器宽度多一定值,保证有滚动条 */
height: 100%;
padding: 5px; /* 内容区域留白 */
overflow-y: scroll; /* y方向滚动 */
}
}
</style>
<div class="popup-container">
<div class="popup-content">
<h2 class="popup-title">公告</h2>
<div class="popup"><div class="slide-container"><div class="slide-content"><p class="popup-text">
您好,仔细欢迎访问的我个人Blog
这里将会记录我的一些生活内容......
此处省略一万字😂
</font></i></div>
</div></div>
</p>
<button class="popup-button" id="popup-button">我已知晓
</div>
</div>
<script>
var popupContainer = document.querySelector('.popup-container');
var popupButton = document.getElementById('popup-button');
// 显示弹窗
function showPopup() {
popupContainer.style.display = 'flex';
}
// 隐藏弹窗
function hidePopup() {
popupContainer.style.display = 'none';
}
// 显示初始弹窗
showPopup();
// 处理关闭按钮点击事件
popupButton.addEventListener('click', hidePopup);
</script>
</body>
彩色标签
效果图

教程
将下面的代码放在 自定义CSS 里面即可
♾️ css 代码: .article-tags{margin-bottom: 10px}.article-tags a{padding: 4px 10px;background-color: #19B5FE;color: white;font-size: 12px;line-height: 16px;font-weight: 400;margin: 0 5px 5px 0;border-radius: 2px;display: inline-block}.article-tags a:nth-child(5n){background-color: #4A4A4A;color: #FFF}.article-tags a:nth-child(5n+1){background-color: #ff5e5c;color: #FFF}.article-tags a:nth-child(5n+2){background-color: #ffbb50;color: #FFF}.article-tags a:nth-child(5n+3){background-color: #1ac756;color: #FFF}.article-tags a:nth-child(5n+4){background-color: #19B5FE;color: #FFF}.article-tags a:hover{background-color: #1B1B1B;color: #FFF}
.item-tags{margin-bottom: 10px}.item-tags a{padding: 4px 10px;background-color: #19B5FE;color: white;font-size: 12px;line-height: 16px;font-weight: 400;margin: 0 5px 5px 0;border-radius: 2px;display: inline-block}.item-tags a:nth-child(5n){background-color: #4A4A4A;color: #FFF}.item-tags a:nth-child(5n+1){background-color: #ff5e5c;color: #FFF}.item-tags a:nth-child(5n+2){background-color: #ffbb50;color: #FFF}.item-tags a:nth-child(5n+3){background-color: #1ac756;color: #FFF}.item-tags a:nth-child(5n+4){background-color: #19B5FE;color: #FFF}.item-tags a:hover{background-color: #1B1B1B;color: #FFF}
这篇文章📃转自下面的博主
 尋鯨錄
尋鯨錄  萌ICP备20240161号
萌ICP备20240161号 ICP备案:滇ICP备2023007716号-1
ICP备案:滇ICP备2023007716号-1 公安备案:滇公网安备53032202530370号
公安备案:滇公网安备53032202530370号